El modo oscuro: más que una tendencia, una necesidad en entornos digitales
En el mundo del diseño web, las tendencias cambian constantemente. Sin embargo, algunas llegan para quedarse, y el modo oscuro es un claro ejemplo de ello. Más que una simple moda pasajera, este estilo se ha convertido en una necesidad para muchos usuarios.
¿Comodidad visual y eficiencia energética?
El diseño de interfaces de apps y sitios web ha evolucionado con el tiempo, y una de las tendencias más recientes ha sido la implementación del dark mode o modo oscuro. En este artículo, con el que damos inicio a una serie que presenta las tendencias de diseño más actuales, discutiremos como impacta en la creación de interfaces digitales, cómo funciona, y por qué es importante considerar su implementación en tu propio sitio web o aplicación.
Ya te adelantamos que este estilo visual no solo es una elección estética, sino una respuesta a la creciente demanda de interfaces digitales que promueven la comodidad visual y la eficiencia energética.
Breve Historia
El modo oscuro no es un recién llegado en el escenario tecnológico. Sus raíces se remontan a los monitores CRT de los primeros ordenadores, donde las pantallas oscuras con texto brillante eran la norma. Con el tiempo, la tecnología evolucionó y el modo claro se convirtió en el estándar, imitando el aspecto del papel y permitiendo mostrar colores más vibrantes y realistas. Sin embargo, el modo oscuro ha resurgido, ofreciendo una experiencia visual refrescante y personalizable.
Es difícil determinar quién lo implementó por primera vez, ya que se trata de una función que ha existido desde los primeros días de la informática. Sin embargo, algunas de las primeras aplicaciones populares en ofrecerlo incluyen:
- Vivaldi: un navegador web lanzado en 2016
- Twitter: la red social implementó el modo oscuro en 2016
- YouTube: la plataforma de vídeo añadió el modo oscuro en 2017
- macOS: el sistema operativo de Apple ofrece el modo oscuro desde 2015
- iOS: el sistema operativo móvil de Apple ofrece el modo oscuro desde 2019
Por ejemplo, la popular aplicación de mensajería móvil, Whatsapp, también se unió a la tendencia y lo anuncio de una forma muy original. Después de varios cambios y deliberaciones, en marzo de 2020 introdujo su modo oscuro. Te presentamos el video específico que fue utilizado para anunciar esta novedad.
Fuente: WhatsApp, 2020.

¿Pero qué es exactamente el modo oscuro?
Básicamente, se trata de una paleta de colores invertida, donde los fondos son oscuros (negros o grises) y el texto y los elementos gráficos son claros. Esta combinación ofrece una experiencia de usuario más cómoda y agradable, especialmente en entornos con poca luz.
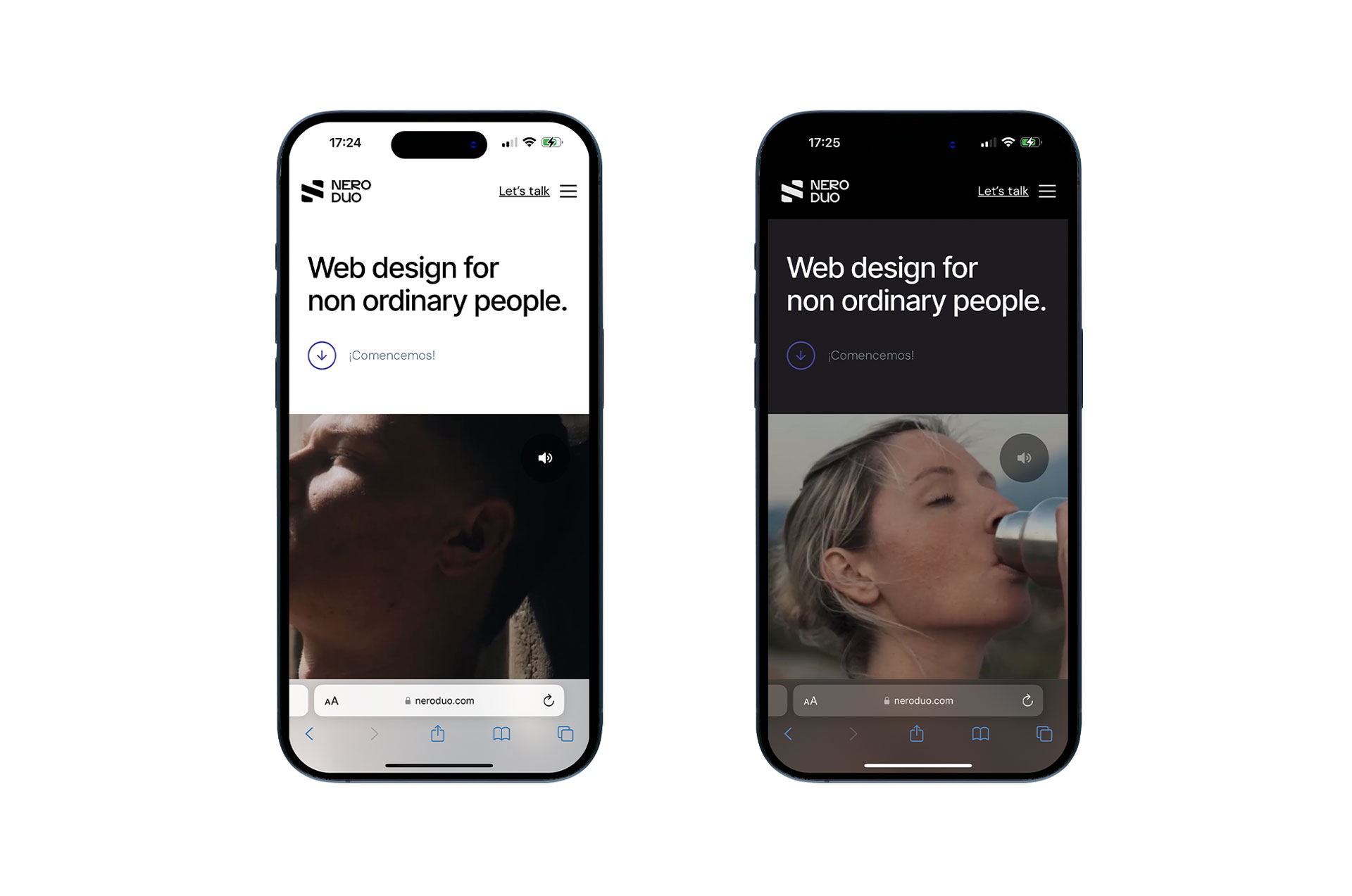
Web de Nero Duo en modo claro y oscuro
¿Por qué se ha vuelto tan popular?
Los beneficios del modo oscuro son numerosos, tanto para la salud visual como para la usabilidad:
- Reduce la fatiga ocular: la luz azul emitida por las pantallas tradicionales puede causar sequedad ocular, irritación y problemas para dormir. El modo oscuro reduce la cantidad de luz azul emitida, lo que puede ayudar a prevenir estos problemas.
- Mejora la legibilidad: en entornos con poca luz, puede mejorar el contraste entre el texto y el fondo, lo que facilita la lectura.
- Ahorra batería: en dispositivos con pantallas OLED, puede ayudar a ahorrar batería, ya que los píxeles negros no se iluminan.
- Aporta un aspecto más elegante y profesional: dota a tu sitio web o aplicación de un aspecto más sofisticado y moderno.
Sin embargo, también hay que tener en cuenta algunas desventajas:
- Puede dificultar la distinción de colores: si no se implementa correctamente, puede dificultar la distinción de ciertos colores, especialmente para usuarios con daltonismo.
- No es adecuado para todos los contenidos: no es recomendable para todo tipo de contenidos, como por ejemplo, grandes bloques de texto.
- Puede requerir más trabajo de diseño: implementarlo correctamente requiere un trabajo adicional de diseño y desarrollo.

¿Cómo implementarlo correctamente?
Su implementación en tu sitio web o aplicación puede parecer complicada, pero hay muchas herramientas y recursos disponibles para ayudarte a hacerlo fácilmente. Si estás construyendo una aplicación desde cero, asegúrate de incorporar la capacidad de cambiar entre los modos de luz y oscuridad desde el principio.
Si ya tienes un sitio web o aplicación existente, puedes utilizar una biblioteca de terceros para agregar la capacidad de cambiar entre los modos de luz y oscuridad sin tener que reescribir todo el código.
Aquí te dejamos algunos consejos:
- Hazlo opcional: no fuerces a los usuarios a usar el modo oscuro. Dales la opción de elegir entre el modo claro y el modo oscuro.
- Asegúrate de un buen contraste: el contraste entre el texto y el fondo es crucial para la legibilidad. Utiliza colores que sean lo suficientemente diferentes para que sean fáciles de leer en ambos modos.
- Prueba en diferentes dispositivos: asegúrate que se vea bien en diferentes dispositivos, incluyendo ordenadores, tabletas y teléfonos móviles.
- Hazlo accesible: debe ser accesible para todos los usuarios, incluyendo aquellos con daltonismo. Puedes usar algún Simulador de daltonismo en Google Chrome para ver cómo se ve tu sitio web en diferentes tipos de daltonismo.
- Considera la legibilidad de grandes bloques de texto: el modo oscuro puede dificultar la lectura de grandes bloques de texto. Asegúrate de evaluar cómo afecta esto a la experiencia de lectura de tus contenidos.
Recomendaciones adicionales:
- No uses el negro puro: el negro puro puede ser demasiado duro para la vista. Utiliza un tono de gris oscuro o un color azul marino oscuro.
- Evita los colores brillantes: los colores brillantes pueden ser molestos en el modo oscuro. Utiliza colores más suaves y apagados.
- Ten cuidado con las sombras: las sombras pueden ser difíciles de ver en el modo oscuro. Utiliza sombras sutiles o colores complementarios para crear profundidad.

Su relación con el medio ambiente
Otro aspecto importante a considerar sobre la implementación del dark mode es su impacto ambiental positivo. A medida que las personas pasan más tiempo en línea, la energía que se utiliza para alimentar nuestros dispositivos y servidores de Internet tiene un impacto significativo en el medio ambiente. El uso del modo oscuro puede reducir la huella de carbono asociada a este uso excesivo de pantallas.
La mayoría de los dispositivos electrónicos tienen pantallas LCD, que emiten luz constantemente para mostrar imágenes y texto. En los dispositivos con pantallas OLED, los píxeles negros están completamente apagados y no emiten luz. Esto significa que si una aplicación o sitio web utiliza un fondo oscuro en lugar de un fondo claro, se utiliza menos energía en el dispositivo.
Si todos los usuarios de una aplicación o sitio web utilizaran el dark mode, se podría ahorrar una cantidad significativa de energía a nivel global. De hecho, según un estudio realizado por Energy Saving Trust en el Reino Unido, el uso del modo oscuro en un dispositivo móvil con pantalla OLED puede reducir el consumo de energía en un 63% en comparación con el modo de luz.
Además, el uso del dark mode también puede contribuir a reducir la emisión de dióxido de carbono en la fabricación de dispositivos electrónicos. La producción de paneles OLED consume menos energía y emite menos dióxido de carbono en comparación con la producción de pantallas LCD.
En Nero Duo, pensamos que el diseño debe ser funcional, atractivo pero también amigable con el usuario y el medio ambiente, es por eso que si ves esta web con tu dispositivo en modo oscuro, se desplegará una interfaz oscura optimizada y atractiva. Te invitamos a probarla.
En resumen, el uso del dark mode no solo beneficia la salud visual y prolonga la duración de la batería en dispositivos, sino que también puede contribuir a reducir la huella de carbono asociada con el uso de tecnología y navegación en línea. Por lo tanto, considerar su implementación en el diseño de interfaces de aplicaciones y sitios web es una estrategia importante que deberíamos considerar muy en serio si deseamos mejorar la experiencia del usuario y al mismo tiempo contribuir a una tecnología más sostenible para el medio ambiente.
¡Mejora la experiencia de tus usuarios y la eficiencia de tus plataformas digitales con el modo oscuro! ¿Necesitas ayuda para implementarlo? ¡Contáctanos hoy mismo y permite que te guiemos en el proceso!